feedlyボタンを設置してみた
feedlyボタンを設置してみたよ。

かなり遅れてのfeedly導入なのですが、いまさら感がありますが、どんなシステムなのかまとめてみました。RSSリーダーというものですが、自分が定期的に確認したり、訪問しているサイトの新着情報を吸い上げてくれる優れものです。
通常ですと、お気に入りサイトを訪問して新着情報があるか確認しますよね。 【お気に入りサイト】にいってみたけど、新着情報がなければ戻っていきますよね。この場合ですと、毎回お気に入りサイトにいかないと新着情報が有るのか無いのかが分かりません。
(お気に入りサイトに新着情報がないとガッカリ💦)
お気に入りサイトをfeedlyに登録しておくと、お気に入りサイトから新着情報が更新されるとfeedlyに更新されたことが通知されます。よって、feedlyを確認すれば、どのお気に入りサイトに新着情報、更新情報が有るのか?or無いのか?が確認できるということです。
feedlyは登録しないと使えないのですが、google,twitterなどのアカウントがあればそのままアカウント使用できます。
どのお気に入りサイトが更新されたのか、一発で分かると楽ちんですよね。
feedlyボタンの設置方法
今回は、feedlyボタンの設置方法について書いています。実際、feedlyボタンを設置するのは凄く簡単で、1分もあれば可能かと思います。
http://feedly.com/factory.html
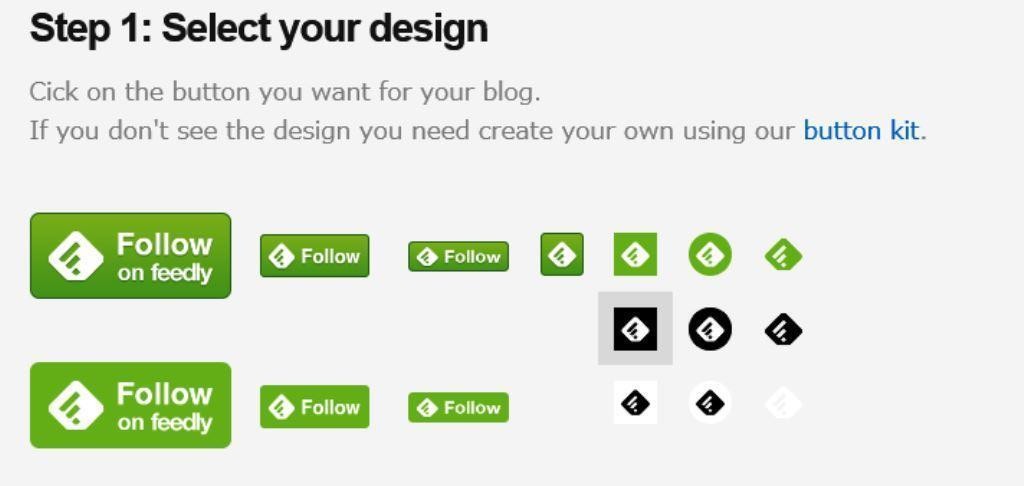
上記のページにアクセスします。アクセスしますと、下の画像のページにたどり着きます。
英語が苦手な私でも、step1と書かれているので分かりやすいかと思います。step1では、feedlyボタンのデザインを決めます。私のサイトでは、大きなボタンの方が目立つのでいいかと思い。大きいボタンを選択しました。
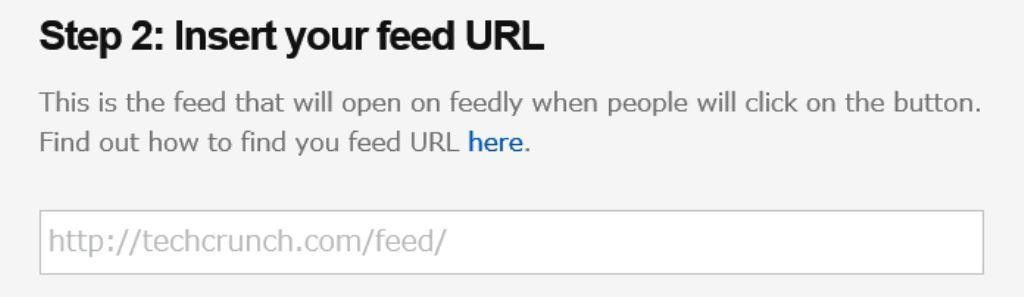
下記画像のstep2においては、自身のサイトのurlを貼り付けます。
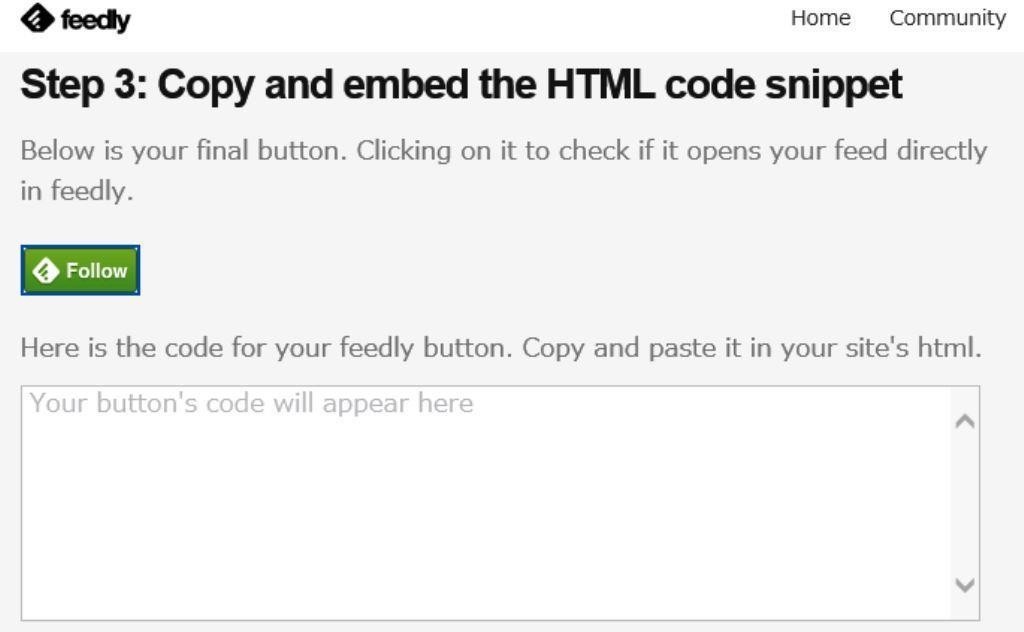
下記画像のstep3においては、作成したfeedlyボタンのHTMLをコピーします。コピーしたHTMLを自身サイトのウィジェットに貼り付けて完成です。
簡単にfeedlyボタンを設置することができますが、これからは【如何に多くの登録者を増やすか?】を考えて、サイト運営をしていかないといけません。feedlyボタンを設置したからといってアクセス数を稼ぐことはできません。
今回の目的は、feedlyボタンを設置するということで、見栄え的にカッコイイサイトになればいいと思い設置しました。もちろん、読者数が増えれば幸いですが。